
Photo by Clément Hélardot on Unsplash
I apologize for not posting anything new in the substack for the past two weeks. Even on Bi-weekly snapshots, I don't feel like I can write as much as I used to because I'm so busy with my full-time job and working on my side project. But for now, I'd like to share what I'm currently working on with my side project while learning a little about it.
I always try to build and learn as a designer who can code at least the fundamentals of frontend development and a little bit of the latest technology like Prisma and GraphQL. Still, most of the time, it always fails when executed, like maintaining the website, updating it, and adding new features.
Last 2020 when the pandemic came, I had more time to learn and explore new skills since I didn’t need to commute to work every week. And the time I spent doing it was the time to start building my first side project, which I called Fintechry, a curated job board for the fintech industry. I almost finished all the design and development using Tailwind CSS, Prisma, and NextJS. Still, when I started deploying the website, I encountered many failure issues along the way, like the security of the keys not exposing them, how the database relationship works, and more.
And now, I will start to redo everything from the beginning again and make the next version even better and more functional. This time, instead of Heroku, I've worked with more advanced technology, such as Auth.js and Railway, as hosting servers. For the database, I’ve been using PostgreSQL instead of MySQL. And for the front end, I’ve been using the Prisma client. I also try to improve it to be more flexible and approachable. With the help of YouTube, I learned a lot along the way and discovered many new things. Even though this is not my first time exploring and building side projects, it is still the most difficult thing for me to accomplish, especially when dealing with challenges that arise.
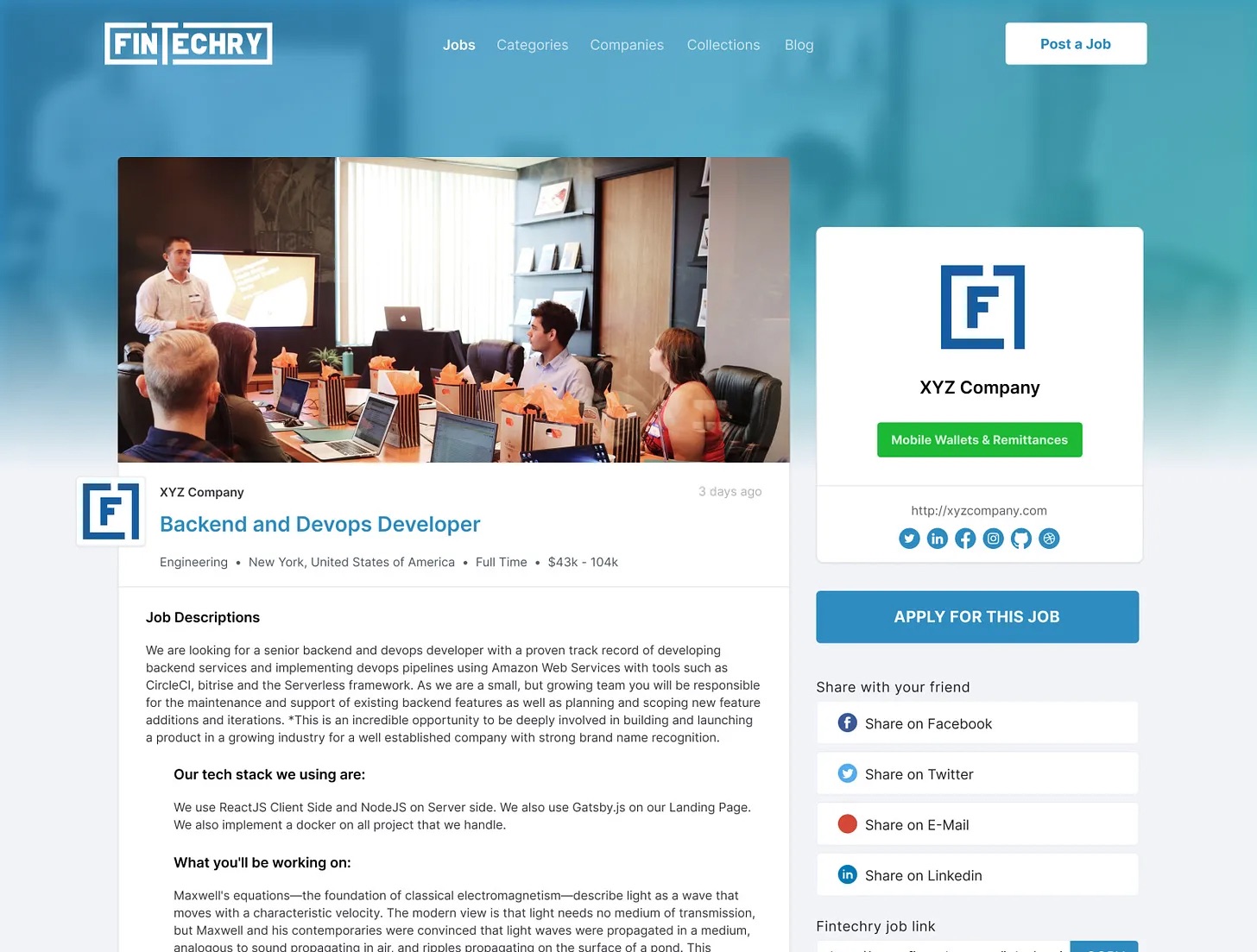
Here is the screen of Fintechry before

Career page of Fintechry
Here are a few things I've learned during the journey that might help you build your next side project.
1. Learn as much as possible before launching your first side project.
Whatever you're planning to build, you should be comfortable with the basics of what you’re trying to build before starting your project. It will also help you understand the pitfalls that might come along the way. Also, while exploring a new project, always document your thoughts in a notebook or create a Notion or Trello board so that you can keep track of your progress so far and see which step to take next. Writing things down also helps you remember details and track your progress.
2. Experiment with new tools or implement a new process that might help you build your project faster.
Don’t be afraid to try new things because you might discover something that could greatly help you. But also be skeptical enough to know that it might hurt your project in the long run. Again, always think of what could help your project and what could kill it, and ensure that you never put all your eggs in one basket. Mix and match different tools until you find the one that could help you finish your project more efficiently and accurately. Always be open to new learning opportunities because it might give you an edge over your competitors and help your product stand out from the rest. Be ready to adapt and adjust when challenges arise. This will also help you remain flexible and think on your feet which can help you overcome any issue that might arise in the future. On the other hand, don’t be afraid to break out of your comfort zone and try things you haven’t done before. Just make sure that you try it out first before trying it out on your customers/users.
3. Spend more time sketching your idea first before start designing.
Before starting a side project, I usually start with an initial sketch, take notes on my ideas in Notion, and then go to the code editor. But this varies from time to time. I always try to sketch the flow first, which makes a huge difference because you will have a clear idea of what your side project will look like, and then I will use Figma to execute the sketches.
🤔 Why do I want to continue Fintechry?
First, I worked in the fintech industry and became an avid fan of financial technology after discovering more companies like Stripe, Square, GrabPay, and my current work. It builds my confidence to know more about the fintech industry as a consumer and professional. And that time, I built this because I'm a huge fan of curated job listings. Before I make a different niche, it’s more on hospitality like a chef, waiter, and more.
And why did I build instead of using another platform? I didn't have any preferences then. Still, I recognize that when I code, I learn, and as a UI Designer, I want to learn as much as possible about frontend development. It's beneficial from my end. You learn how to create a new component at the same time. You can also have a passive income, which I didn't focus on before. But the real challenge was automation and finding a perfect company before I shared every fintech company website and checked if they had hiring and posted in Fintechry. Still, it was time-consuming since you need to do it one by one, and I heard aggregate job posts, which is quite new on my end, but I will try.
But for now…
I want to focus more on front-end development especially creating new design systems like creating a new component from scratch. One of my goals for this year was to become a design system engineer from UI Designer to UI Engineer(I’m not sure of the term), which is a long journey, but for now, I want to learn how engineers build their components from scratch. If you have tips, please leave a comment, especially on the code level and career path or even on courses and tutorials.